Scroll List
List
A list is a container that lays out its children one after the other in a single column or row depending on its orientation.
The size of each widget is set proportionally to its optimal size and the available size.
Naturally, it shows some issues if the list contains too many components.
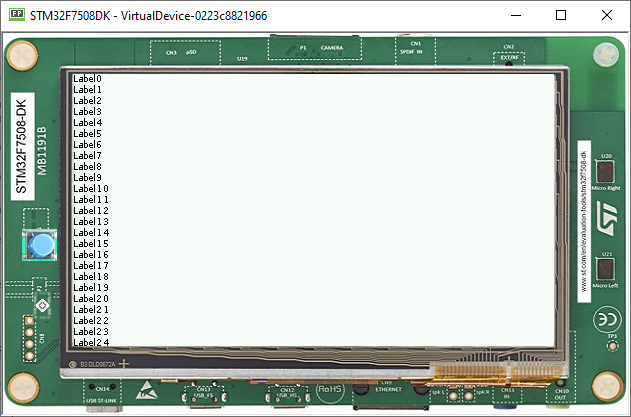
Adding 45 items to a list shows the following result:
public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); List list = new List(LayoutOrientation.VERTICAL); for (int i = 0; i < 45; i++) { Label label = new Label("Label" + i); list.addChild(label); } desktop.setWidget(list); desktop.requestShow(); }

To be able to see all the items, the list must be bigger than the display. So it needs to be included in another container that is able to scroll it.
Scrollable List
A simple way to see all the items correctly and scroll the list is to include it in a
Scrollcontainer:public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); List list = new List(LayoutOrientation.VERTICAL); for (int i = 0; i < 45; i++) { Label item = new Label("Label" + i); list.addChild(item); } CascadingStylesheet css = new CascadingStylesheet(); Scroll scroll = new Scroll(LayoutOrientation.VERTICAL); scroll.setChild(list); desktop.setStylesheet(css); desktop.setWidget(scroll); desktop.requestShow(); }

The list can be optimized for the scroll (to exclude the items that are outside the visible area). A scrollable list is available in Widget Examples.
It can be copied in the project and replace the list:
public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); ScrollableList list = new ScrollableList(LayoutOrientation.VERTICAL); for (int i = 0; i < 45; i++) { Label label = new Label("Label" + i); list.addChild(label); } CascadingStylesheet css = new CascadingStylesheet(); Scroll scroll = new Scroll(LayoutOrientation.VERTICAL); scroll.setChild(list); desktop.setStylesheet(css); desktop.setWidget(scroll); desktop.requestShow(); }
Next step: Creating a Contact List using Scroll List
