Overview
Principle
The notion of MicroUI Font encompasses two distinct kinds of fonts:
The internal font format: a simple and small bitmap format, accessible in the application by calling Font.getFont(String).
The custom (or extended) font format: available in MicroUI extended libraries (such as MicroVG’s VectorFont), accessible in the application through subclasses of MicroUI Font.
Functional Description
Using the Font Engine consists in pregenerating the font (if required), loading the font at runtime and rendering text. The first two steps (generation and loading) are specific to the font kind (internal or custom), whereas the way to render a MicroUI Font (from the MicroUI API to the MicroUI Abstraction Layer API) is shared. This allows the application to use the same MicroUI APIs with any kind of font.
Internal Font

Font Generation
The internal Font Engine is composed of:
The Font Designer module, a graphical tool which runs within the MicroEJ IDE used to build and edit EJF fonts; it stores fonts in a VEE Port-independent format.
The Font Generator module, for converting fonts from
.fntand VEE Port-independent format (.ejf) into a VEE Port-dependent format.The Font Loader module, which reads the VEE Port-dependent fonts files generated by the Font Generator.
The three modules are complementary:
For standard FNT fonts, the Font Designer is useless and the fonts are integrated as resources by the Font Generator and loaded by the Font Loader at runtime.
For EJF fonts, the fonts must be created and edited with the Font Designer before being integrated as resources by the Font Generator and loaded by the Font Loader at runtime.
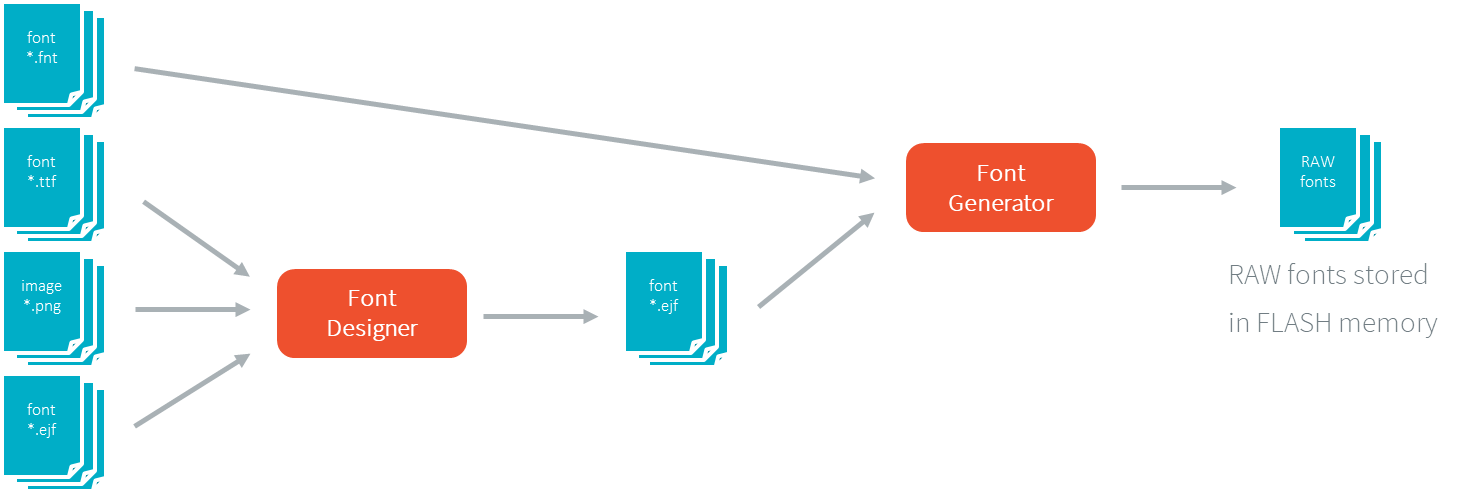
Process overview:
User uses the Font Designer module to create an EJF font, and imports characters from system fonts (
*.ttffiles) and / or user images (*.png,*.jpg,*.bmp, etc.).Font Designer module saves the font as a MicroEJ Font (
*.ejffile).The user defines, in a text file, the fonts to load (
*.fntand*.ejf).The Font Generator outputs a raw file for each font to convert (the raw format is display device-dependent).
The raw files are embedded as (hidden) resources within the application. The raw files’ data are linked into the FLASH memory.
When the application creates a MicroUI Font object which targets a pre-generated font, the Font Engine Core only has to link from the MicroUI Font object to the data in the FLASH memory. Therefore, the loading is very fast; only the font data from the FLASH memory is used: no copy of the font data is sent to RAM memory first.
Custom Font
The font engine for custom fonts is specific to the font itself, see Custom Font.
