VEE Wear Framework
The VEE Wear Framework allows developers to build a VEE Wear Kernel executable and develop VEE Wear Apps.
The Framework contains the following components:
the source code of the VEE Wear Kernel
the source code of common VEE Wear Apps (health, settings, etc.)
the VEE Wear Services library
Note
The source code is available on demand. You can contact MicroEJ Support to evaluate VEE Wear.
VEE Wear Kernel
The VEE Wear Kernel is the core Application running on the wearable device. It manages the lifecycle of VEE Wear Apps.
The Kernel is board agnostic and can be fully customized to any hardware. It must be built from its source code (available on demand) with the VEE Port corresponding to the target hardware. The build generates an executable file and a Virtual Device which must be provided to app developers so that they can build their Apps.
The VEE Wear Kernel Application requires the following amount of memory:
RAM: around 400KB (mainly for Managed Heap and buffered images)
ROM: from 250KB to 1MB for each App (mainly for its images)
The Kernel provides the following APIs to the Apps:
Library |
Version |
|---|---|
EDC |
|
BON |
|
Trace |
|
FS |
|
MicroUI |
|
Drawing |
|
MicroVG |
|
Audio |
|
Bluetooth |
|
VEE Wear Services |
VEE Wear Services Library
The VEE Wear Services library allows VEE Wear Apps to communicate with the Kernel and with other Apps.
The library provides interfaces to services that are implemented by the Kernel:
Service |
Provided Features |
|---|---|
register App components |
|
get device information |
|
create and delete external resources |
|
get fonts |
|
get health information |
|
navigate across the UI |
|
get time information |
The KernelServiceProvider class provides static methods to get an instance of every service. It also provides a shared instance of Timer, which can be used by any App to schedule tasks without creating an additional thread.
The library also provides interfaces to components that are implemented by the Apps:
Component |
Provided Features |
|---|---|
shows a UI allowing to interact with a specific feature of the device |
|
shows the current time and brief data with unique visuals |
|
renders the UI of an Activity or Watchface |
|
provides data that can be displayed on watchface complications |
Using ComponentService, Apps can register their own components into the Kernel. Once a component is registered, its lifecycle is managed by the Kernel: the Kernel will call the methods of the component when the user navigates in the relevant menus of the watch.
To use the VEE Wear Services, add the following line to the project build file:
implementation("com.microej.library.wear:wear-services:1.1.0")
VEE Wear Apps
Apps are the cornerstone of VEE Wear: they provide exciting and unique features that make a smartwatch unforgettable. With VEE Wear, Apps can be deployed over USB or Bluetooth and installed dynamically on the device. Partial software update allows manufacturers to provide new features and bug fixes without having to validate and deploy an entire firmware.
Creating an App
To create an App project, follow these steps:
Open the
build.gradle.ktsfile.Add a dependency to the VEE Wear Services library: add
implementation("com.microej.library.wear:wear-services:1.1.0")in thedependenciesblock.
Implementing the Entry Point
The entry point of an App contains the code that will be called by the Kernel when the App is installed and uninstalled.
The name of the entry point class must be declared in the build.gradle.kts file.
The class should implement the FeatureEntryPoint interface.
The entry point can perform any operation, such as registering components, adding Bluetooth services or running timer tasks. However, the entry point is not the place to show a UI: this should be done by the Activities or Watchfaces registered by the App.
Note
Apps can use any library, as long as it doesn’t require a Foundation Library that is not provided by the Kernel.
Implementing an Activity
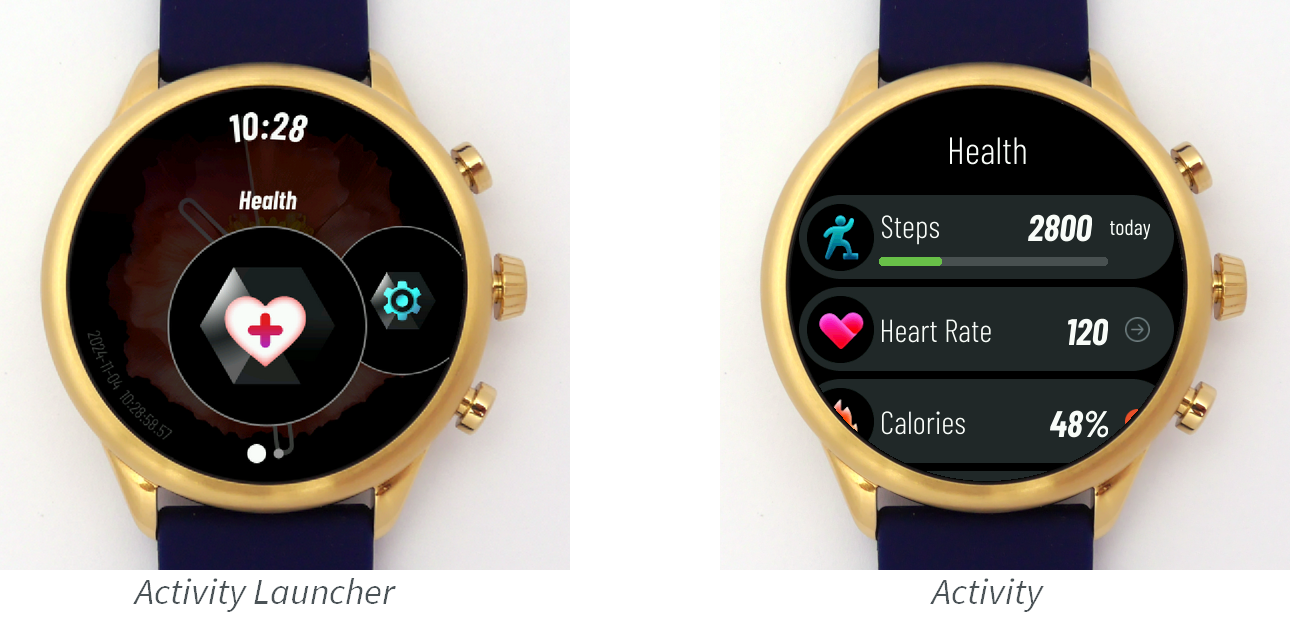
Activities show a UI that allows the user to interact with a specific feature of the device. They are listed in the Activity Launcher:

To implement an Activity, create a class that implements the Activity interface and its methods:
getName() should return the name of the Activity. This is the name that is visible in the Activity Launcher.
renderIcon() should render the icon of the Activity in the given region. This is the icon that is visible in the Activity Launcher.
createRenderable() should create the Renderable that renders the Activity (see Implementing a Renderable).
Once the Activity is implemented, make sure it is registered in the Kernel by calling ComponentService.registerActivity(). This method is usually called in the entry point of the App.
Implementing a Watchface
Watchfaces show the current time and brief data with unique visuals. They are listed in the Watchface Picker.

To implement a Watchface, create a class that implements the Watchface interface and its methods:
renderPreview() should render a preview of the UI in the given region. This is the preview that is visible in the Watchface Picker.
createRenderable() should create the Renderable that renders the Watchface (see Implementing a Renderable). The renderable can use the ComponentService.getComplicationDataSources() API to render complications that show data from third-party Apps.
Once the Wathface is implemented, make sure it is registered in the Kernel by calling ComponentService.registerWatchface(). This method is usually called in the entry point of the App.
Implementing a Renderable
A Renderable is a user interface which can be rendered on a graphics context during a transition and which can be shown in fullscreen on the display.
To implement a Renderable, create a class that implements the Renderable interface and its methods:
onAttached() should load the resources necessary for rendering the UI.
onDetached() should dispose the resources loaded in
onAttached().render() should render the UI on the given graphics context.
showOnDisplay() should show on the display a Displayable that will render the UI in fullscreen and handle events.
The wear-util library provides 2 generic implementations of Renderable:
RenderableDesktop: Renderable based on a Desktop. Most often used for Activities that display rich UIs with widgets and scrolls.RenderableDisplayable: Renderable based on a Displayable. Can be used in most cases, for simple UIs or for performance/memory efficiency.
Implementing a Complication Data Source
A Complication Data Source provides data which can be displayed on a watchface complication. Complication Data Sources can provide a text, an icon and a progress value. Watchfaces can render complications the way they want using the data provided by the source.

To implement a Complication Data Source, create a class that implements the ComplicationDataSource interface and its methods:
hasText(), hasIcon() and hasProgress() should return whether the source provides the associated information.
getText() and getProgress() should return the associated information.
renderIcon() should render the icon in the given region.
Once the Complication Data Source is implemented, make sure it is registered in the Kernel by calling ComponentService.registerComplicationDataSource(). This method is usually called in the entry point of the App.
Building an App
Selecting the Kernel
To be able to build your App, you must add a dependency to the VEE Wear Kernel by following these steps:
Open the
build.gradle.ktsfile.Define the path to the VEE Wear Framework on your machine: add
val veeWearFramework = "/path/to/VEE-Wear-Framework"Add a dependency to the VEE Wear Kernel: add
microejVee(files("$veeWearFramework/Virtual-Device", "$veeWearFramework/kernel.out"))in thedependenciesblock.
Building the App
Once the project is configured, the App can be built like any MicroEJ Application:
To test an App on simulator, launch the
runOnSimulatorGradle task.To build an App, launch the
buildFeatureGradle task. You can then install the App by deploying thebuild/feature/application/application.foFeature file to the watch over USB or Bluetooth.
