Front Panel Overview
The Front Panel Mock is provided by the VEE Ports.
It is especially useful for those exposing a MicroUI display, LEDs and input devices. It then provides an interactive window for the Application simulation.
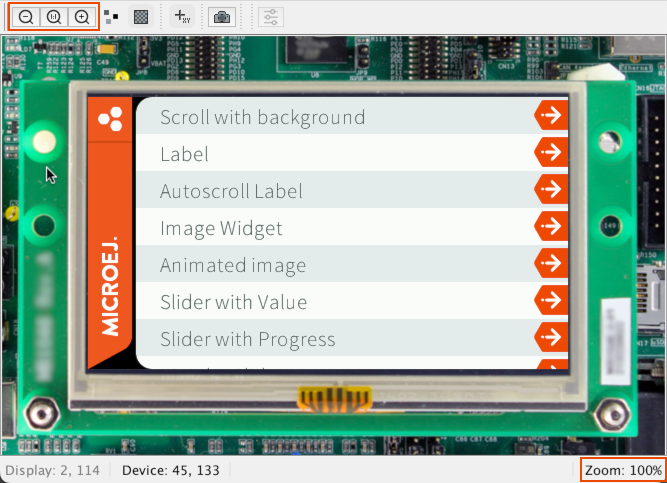
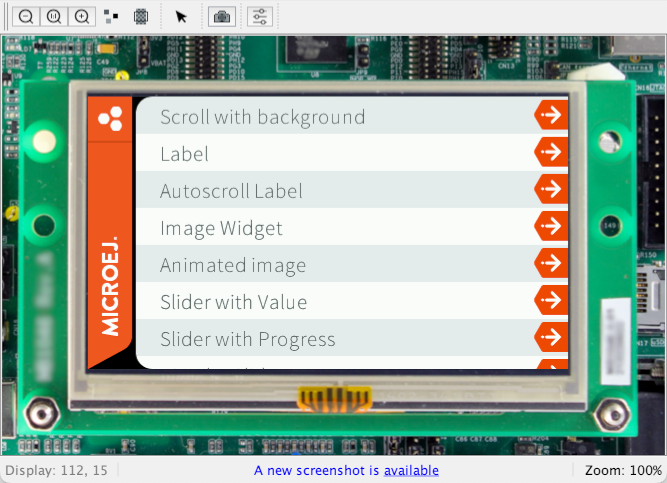
The window contains a toolbar, the device image and a status bar. It is extensible, so VEE ports can add custom controls and informations.
Following is the list of features available as standard in the UI Pack.
Zoom
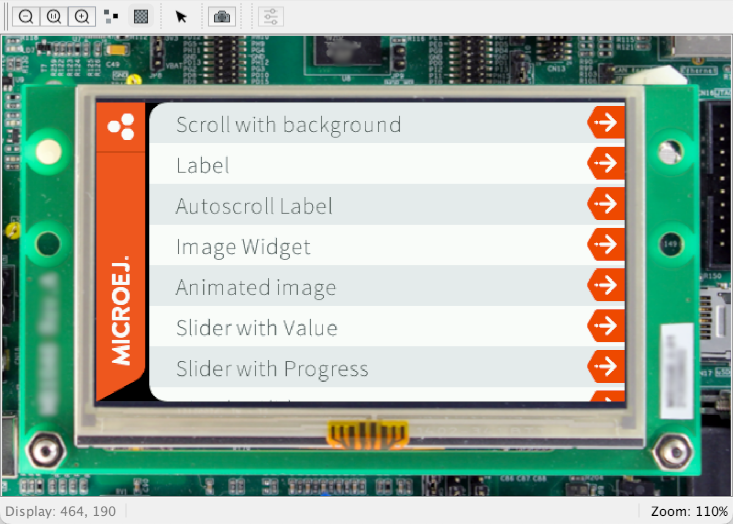
The Front Panel is able to zoom in or out the represented device.
The current value of the zoom is printed in the status bar.

There are three buttons in the toolbar to change the zoom:
 Zoom out by increment of 10%.
Zoom out by increment of 10%. Reset the zoom to 100%.
Reset the zoom to 100%. Zoom in by increment of 10%.
Zoom in by increment of 10%.
The zoom can also be updated when the window size is changed when the Fit option is set.
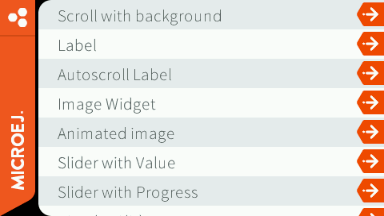
Interpolation
By default, the zoom is done without interpolation  to ease the reading of the pixels drawn on the screen.
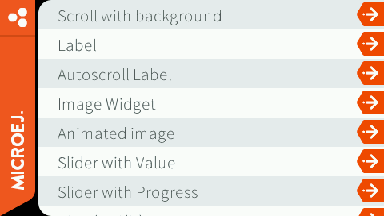
But it could be convenient to enable the interpolation
to ease the reading of the pixels drawn on the screen.
But it could be convenient to enable the interpolation  when a great or small zoom is applied, to better read the strings for instance.
when a great or small zoom is applied, to better read the strings for instance.
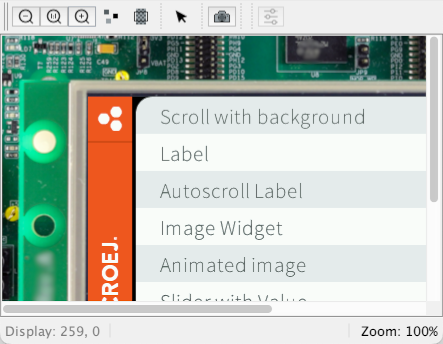
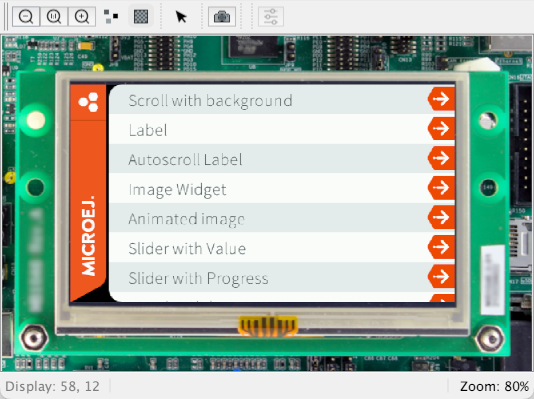
Here is an example of the same content zoomed out with and without interpolation:


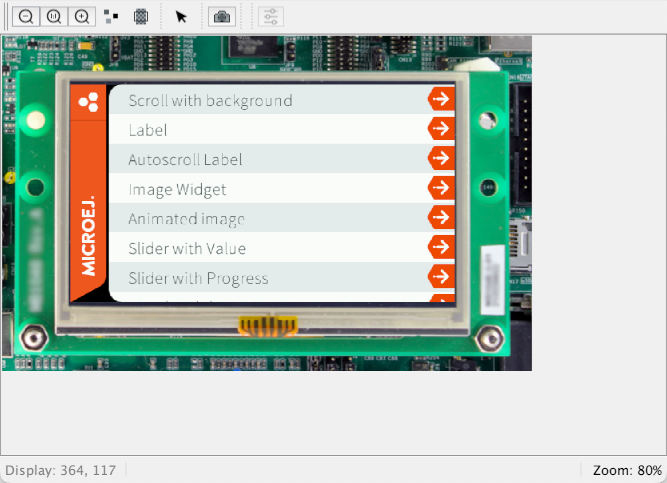
Fit
By default, the zoom and the window size are not related  .
That means that when the zoom is changed the window size does not change and scrollbars may appear to navigate in the device.
.
That means that when the zoom is changed the window size does not change and scrollbars may appear to navigate in the device.

And the other way around, when the window size is changed, the zoom does not change.

In contrast, the zoom and the window can be linked together  .
In this case, a modification of the zoom or the window size have an impact on the other.
It is important to note that in this case, some zooms may not be possible since the window is bound to the display size.
.
In this case, a modification of the zoom or the window size have an impact on the other.
It is important to note that in this case, some zooms may not be possible since the window is bound to the display size.


Device Coordinates
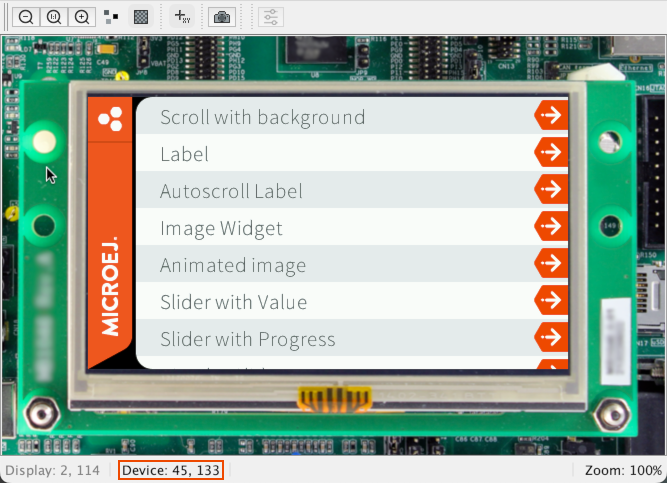
It is possible to print the coordinates of the device under the cursor  in the status bar.
It may be convenient for the development of the Front Panel project of a VEE Port.
It is not activated by default
in the status bar.
It may be convenient for the development of the Front Panel project of a VEE Port.
It is not activated by default  .
.

Display Coordinates
When the device contains a display, the display coordinates under the cursor are printed in the status bar.

Display Screenshot
When the device contains a display, a new button is available in the toolbar that allows to make a screenshot  of the current content of the display.
The screenshots are saved in the subfolder
of the current content of the display.
The screenshots are saved in the subfolder screenshots of the application output folder.
Their name contains the date and time they are shot at.
When a screenshot is made, a notification appears in the status bar. Clicking on the notification opens the folder containing the screenshots.

Refresh Strategy
Some buttons enable (or disable) some debug information in relation with the Buffer Refresh Strategy; see Refresh Strategy Highlighting.
Flush Visualizer
Some buttons allow to record and visualize the drawings made between two flushes; see Flush Visualizer.
