Creating Widgets
To create a widget, we need to create a class that extends the Widget superclass.
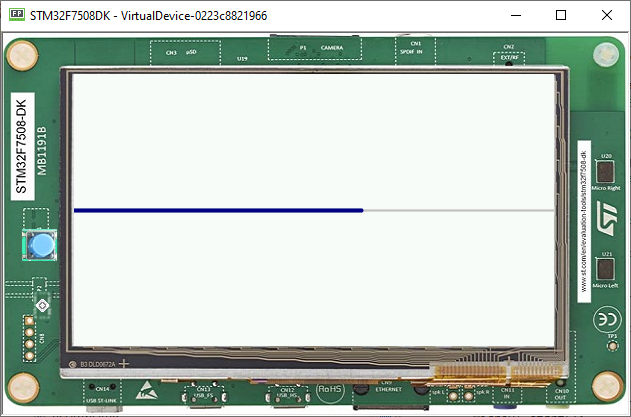
In this example, we are going to create a simple progress bar.
So create a MyProgressBarWidget class extending Widget.
Note
The computeContentOptimalSize() and renderContent() methods must be overridden:
public class MyProgressBarWidget extends Widget {
@Override
protected void computeContentOptimalSize(Size size) {
// TODO Auto-generated method stub
}
@Override
protected void renderContent(GraphicsContext g, int contentWidth, int contentHeight) {
// TODO Auto-generated method stub
}
}
Setting Up
Let’s use a progress bar with a fixed size:
protected void computeContentOptimalSize(Size size) { size.setSize(200,50); }
Then, let’s create the progress bar, first, it is important to add a progress value:
private float progressValue;
Now, let’s render the progress bar:
protected void renderContent(GraphicsContext g, int contentWidth, int contentHeight) { // Draws the remaining bar: a 1 px thick grey line, with 1px of fading. g.setColor(Colors.SILVER); int halfHeight = contentHeight / 2; ShapePainter.drawThickFadedLine(g, 0, halfHeight, contentWidth, halfHeight, 1, 1, Cap.ROUNDED, Cap.ROUNDED); // Draws the progress bar: a 3 px thick blue line, with 1px of fading. g.setColor(Colors.NAVY); int barWidth = (int) (contentWidth * this.progressValue); ShapePainter.drawThickFadedLine(g, 0, halfHeight, barWidth, halfHeight, 3, 1, Cap.ROUNDED, Cap.ROUNDED); }
Finally, let’s create a method to set the progress on the progress bar:
public void setProgress(float progress) { this.progressValue = progress; }
Using with Animator
Using the code made in the previous Animation training, doing the modifications below, it is now possible to see the progress bar animated:
public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); final MyProgressBarWidget progressBar = new MyProgressBarWidget(); Flow flow = new Flow(LayoutOrientation.VERTICAL); flow.addChild(progressBar); Animation progressBarAnimation = new Animation() { float progress; @Override public boolean tick(long currentTimeMillis) { this.progress += 0.001f; progressBar.setProgress(this.progress); progressBar.requestRender(); return true; } }; Animator animator = desktop.getAnimator(); animator.startAnimation(progressBarAnimation); desktop.setWidget(flow); desktop.requestShow(); }

Next step: Using Layouts
