Starting MicroUI
To get started, first we need to add MicroUI, a Foundation Library that provides an Abstraction Layer to access the low-level UI inputs and outputs.
Look for
module.ivy, and replace dependencies with the following:<dependencies> <dependency org="ej.api" name="microui" rev="3.4.1"/> </dependencies>
Note
There’s no need to add EDC as a dependency. It will be automatically resolved with the correct version (as a dependency of the MicroUI library).
This call initializes the MicroUI framework and starts the UI Thread, which manages the user input and display events.
public static void main(String[] args) { MicroUI.start(); }
Note
MicroUI has to be started before any UI operations.
To run your code on the Simulator, left click on the Project Go To Run > Run As > MicroEJ Application.
Note
If you have several VEE Ports you will be asked which to use.

Widgets
The widget library provides a collection of common widgets and containers. It is based on MWT, a base library that defines core type graphical elements for designing rich graphical user interface embedded applications.
Look for
module.ivy, and replace dependencies with the following:<dependencies> <dependency org="ej.library.ui" name="widget" rev="5.0.0" /> </dependencies>
Note
There’s no need to add MWT or MicroUI, as both are dependencies of the Widget library. They will be automatically resolved with the correct version.
Desktop Usage
A desktop is the top-level object that can be displayed on a Display. It may contain a widget, and at most one desktop is shown on a Display at any given time.
Desktop automatically triggers the layout and rendering phases for itself and its children.
public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); desktop.requestShow(); }
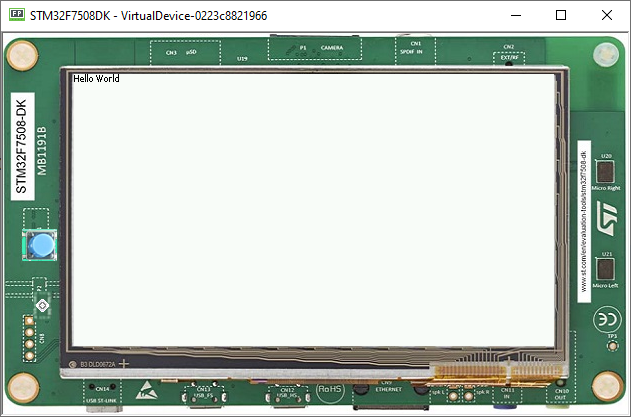
Displaying a Label
To add a label, just instantiate a Label object and add it to the desktop as the root widget.
public static void main(String[] args) { MicroUI.start(); Desktop desktop = new Desktop(); Label label = new Label("Hello World"); desktop.setWidget(label); desktop.requestShow(); }
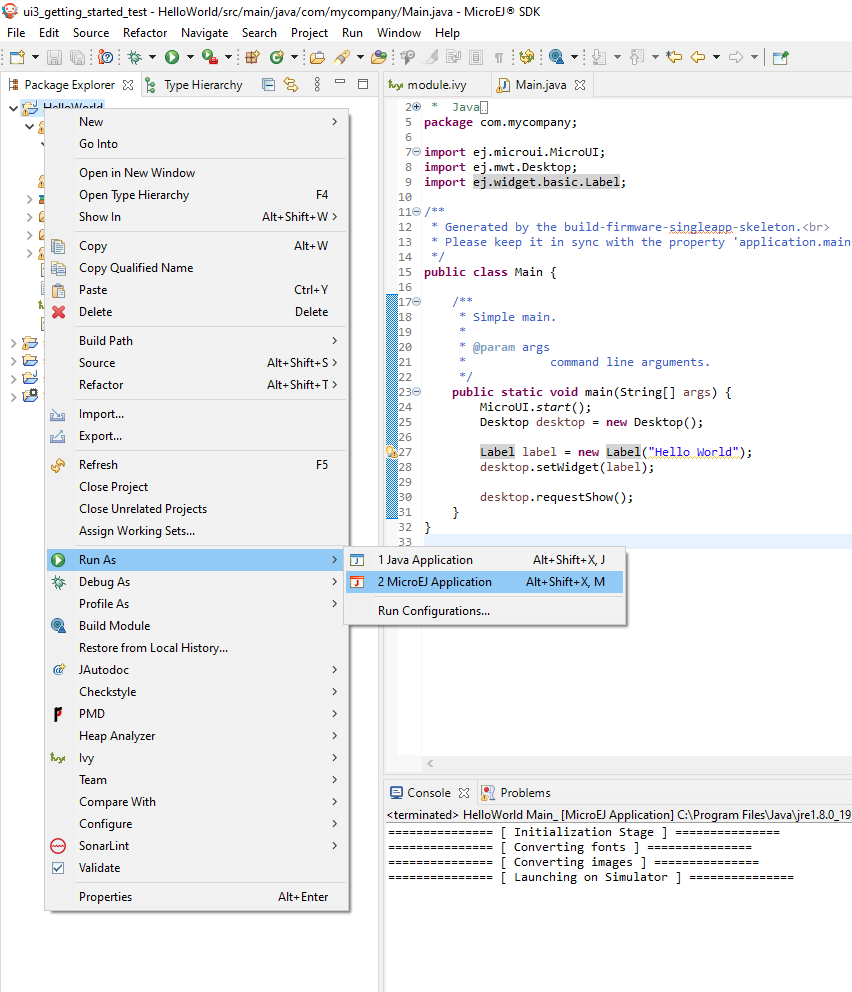
To run the code go to the Main.java file and right click it, hover over Run As and select MicroEJ Application.


Next step: Basic Drawing on Screen
