Matrix
A Matrix is composed of an array of numbers with three rows and three columns. It is used to apply an affine transformations to Path points. (Refer to https://en.wikipedia.org/wiki/Transformation_matrix#Affine_transformations to get more information about affine transformations).
The available transformations are:
translation
rotation
scaling
Scaling and rotation are always performed around the (0,0) pivot point. In order to rotate or scale a Path with a pivot point, the matrix must be translated before and after the rotation/scaling.
A Matrix is created as an identity matrix, which means that a Path resulting of a transformation with this matrix is identical to the original Path.
The Matrix can be initialized with a transformation with set methods:
setTranslate(translateX, translateY)
setRotate(angle)
setScale(scaleX, scaleY)
A transformation can be prepended to a Matrix with the prepend methods:
preTranslate(translateX, translateY)
preRotate(angle)
preScale(scaleX, scaleY)
A transformation can be appended to a Matrix with the append methods:
postTranslate(translateX, translateY)
postRotate(angle)
postScale(scaleX, scaleY)
A Matrix can also get transformations from an other Matrix with the concatenate and set methods:
preConcat(matrix)
postConcat(matrix)
set(matrix)
setConcat(matrix0, matrix1)
Once a Matrix has been computed, it can be used to draw an object (Path, String, VectorImage). All the points of the drawn object will be transformed by the Matrix.
When a Matrix has been computed with multiple type of transformation, the sequence order of the transformation is important. Chaining the transformations in a different order will not provide the same Matrix. The result of the previous transformation is the input to the next transformation.
The following examples use the Path created in the section Path Creation with different transformations.
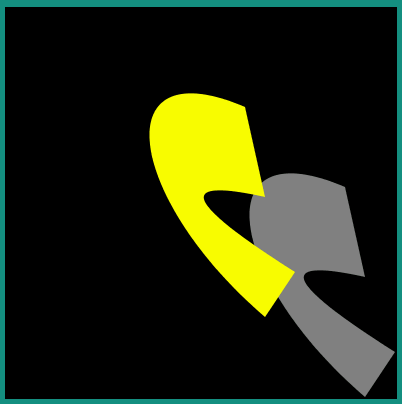
Translation
Matrix matrix = new Matrix();
matrix.setTranslate(200, 150);
|

|
Rotation
Around point (0,0).
Matrix matrix = new Matrix();
matrix.setRotate(40);
|

|
Around a pivot point (80,50).
Matrix matrix = new Matrix();
matrix.setRotate(40);
float pivotX = 80;
float pivotY = 50;
matrix.preTranslate(-pivotX, -pivotY);
matrix.postTranslate(pivotX, pivotY);
|

|
Scale
From point (0,0).
Matrix matrix = new Matrix();
matrix.setScale(2,3);
|

|
Concatenate Matrixes
Sequence order has an incidence on the rendering.